我做了个Hexo博客
最近花了两个周末的时间边学变做Hexo博客,最终成品地址如下:
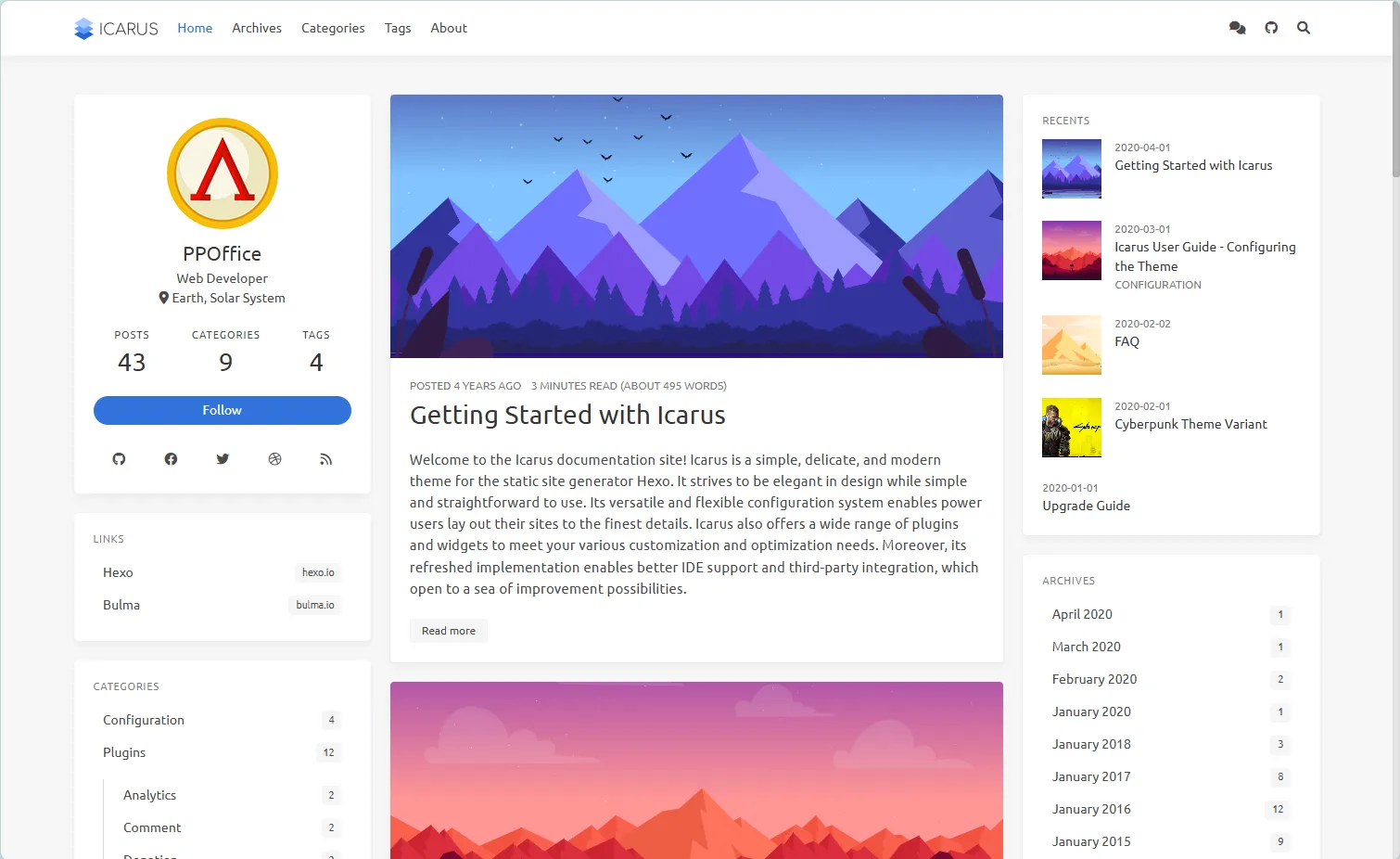
下面先说说做博客的经过,想做Hexo博客一开始是因为看到了 hexo-theme-icarus 主题,这个主题样式如下:

首页

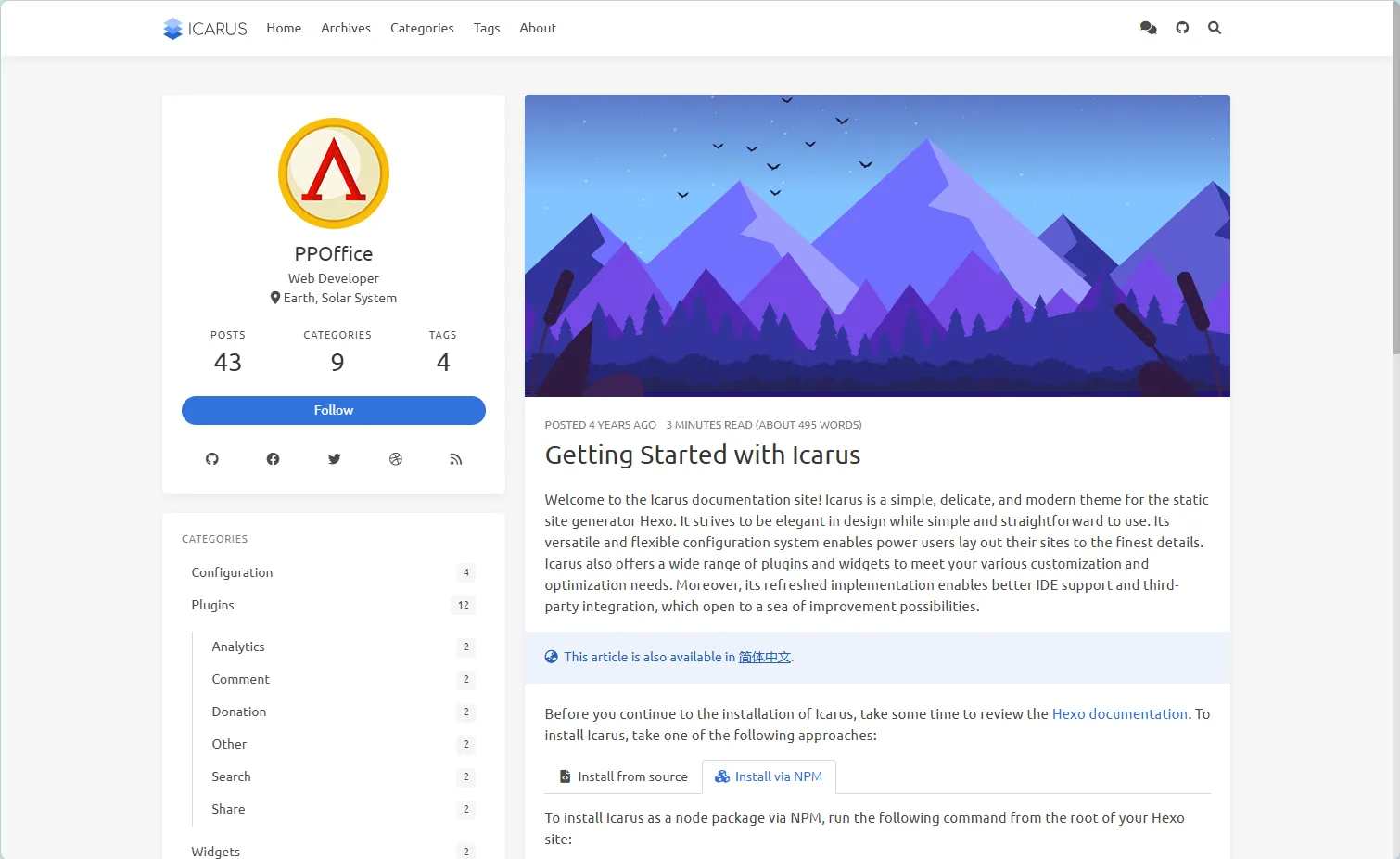
内容页
这个主题是不是真的好看?我总觉得我喜欢这个主题是因为和CSDN的样式很像,支持一栏、二栏、三栏,和CSDN确实很像:

我用Hexo做独立博客更多的还想让AI图能更好的在博客中展示,另外我使用的显示器分辨率是 2560x1440,因此看 hexo-theme-icarus 主题时觉得太窄了,无法充分利用空间,花了很多时间进行改造,学习了 Stylus 样式语言:

还学习了 EJS 模板语言(fluid使用这个):

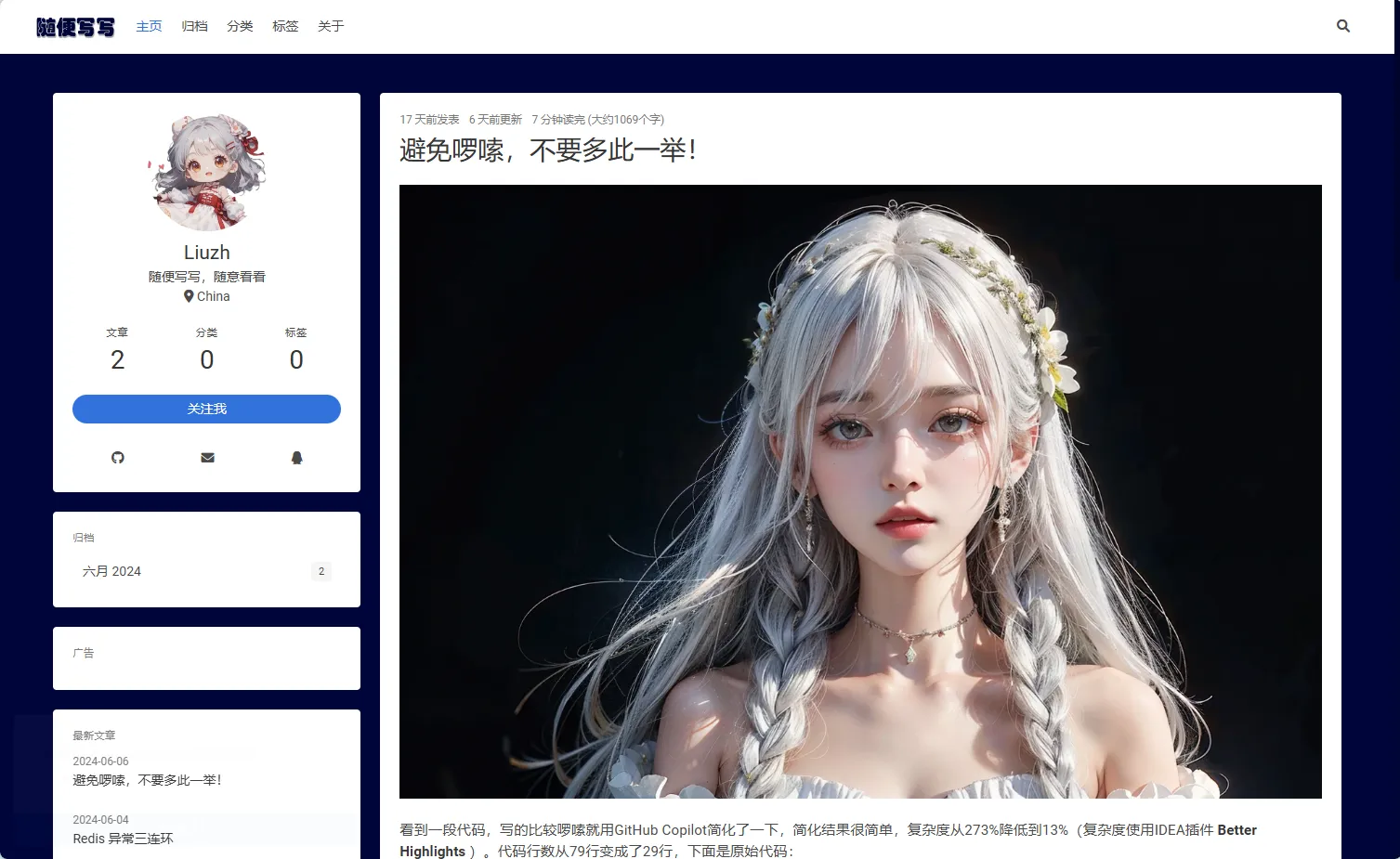
经过两天的改造,下面是效果,全屏时能展示三栏:

分辨率低一点会变成两栏:

特别窄或者移动端会变成一栏:

感觉自己真正入门了响应式布局。
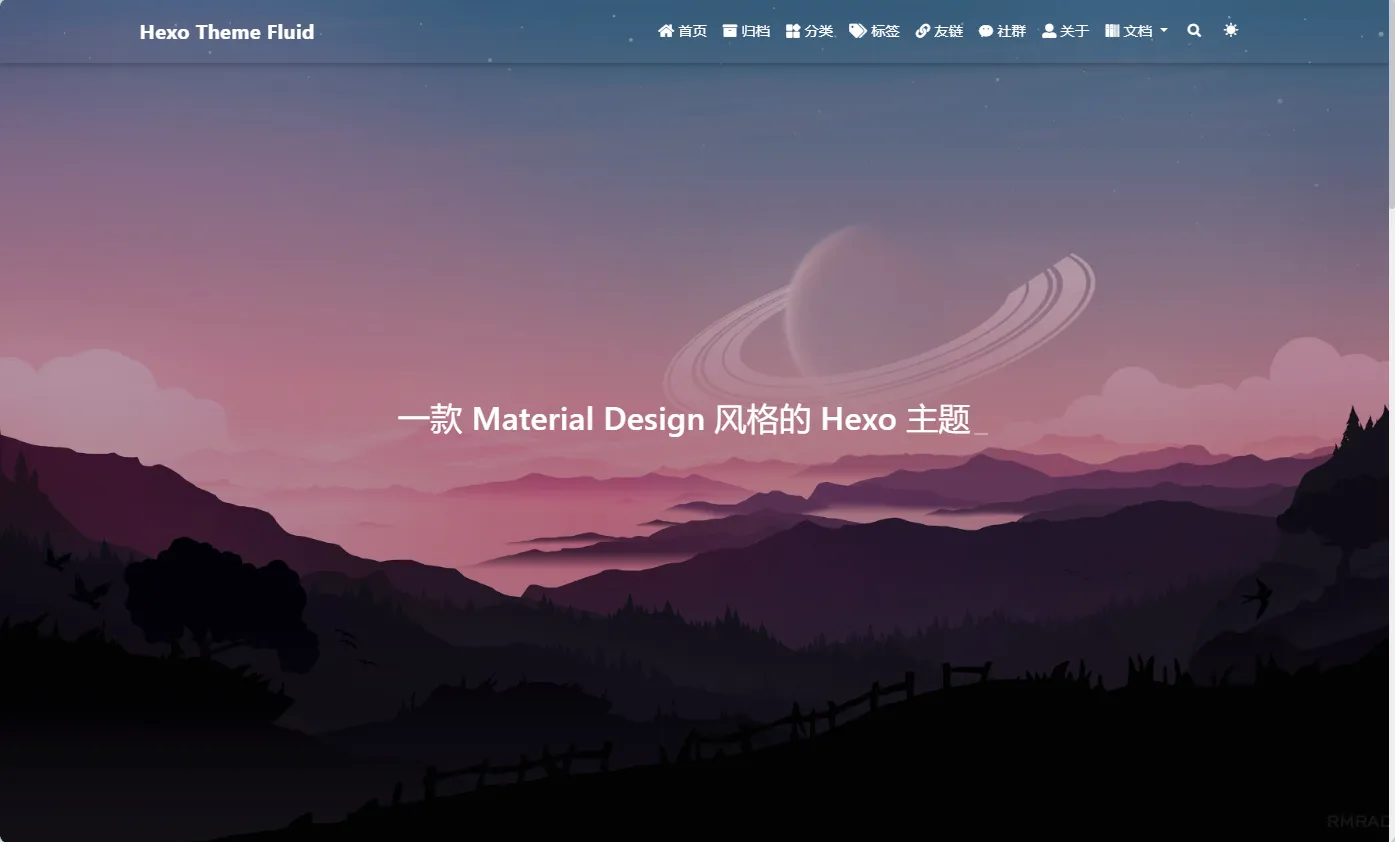
我想让封面图以更好的形式展示出来,这个主题在这方面过于朴素。在了解这个主题的同时,我把 Hexo 官方的几百个主题都打开看过,一半以上的主题都失效了,演示页都打不开,还有很多文档不全,属于精品的最多能有几十个,符合自己需求的挺少,但是有一个 hexo-theme-fluid,这个主题演示页最明显的就是首屏一张图:

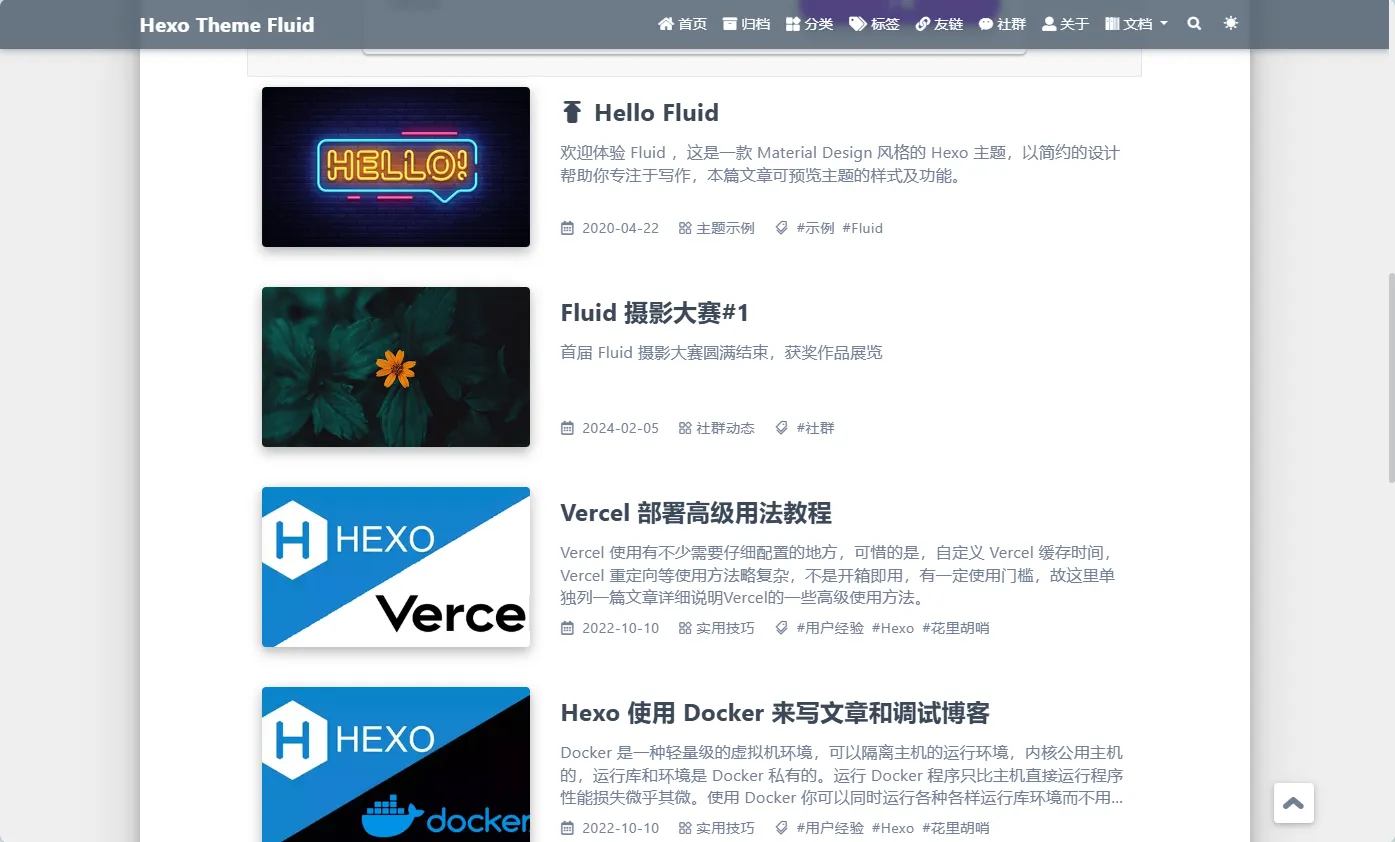
好看的图就应该这么展示出来,但是也不能首屏全是图,这个主题支持控制首屏图的高度,文章列表是个一栏的,和前一个主题对比时总觉得缺点东西:

如果能将这个首屏图加到 icarus 主题,或者将 icarus 主题的多栏加入到 fluid 主题就完美了,思考了一下难度后觉得改造 fluid 主题更简单。因此放弃了 icarus 主题,开始改造 fluid 主题。
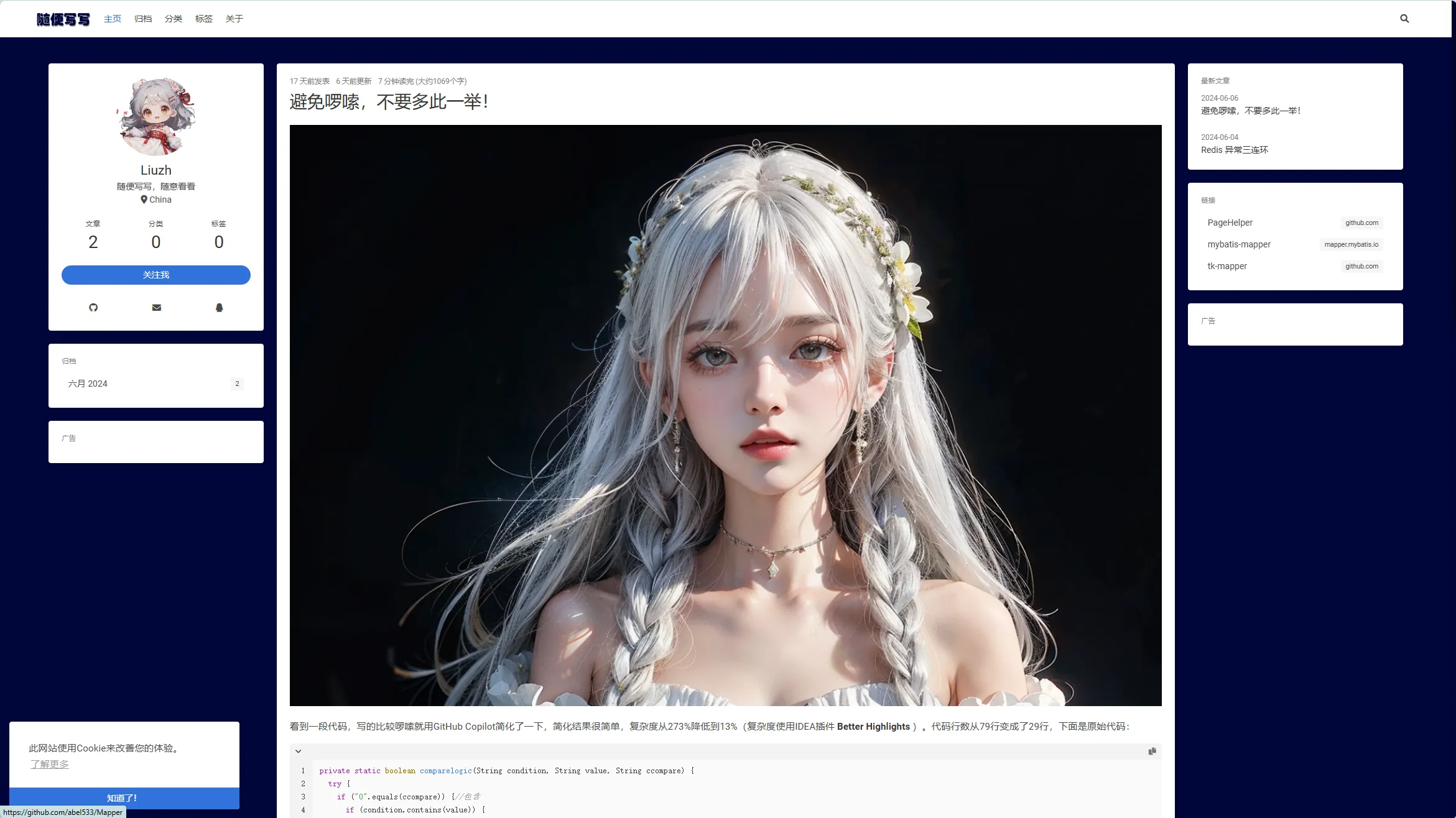
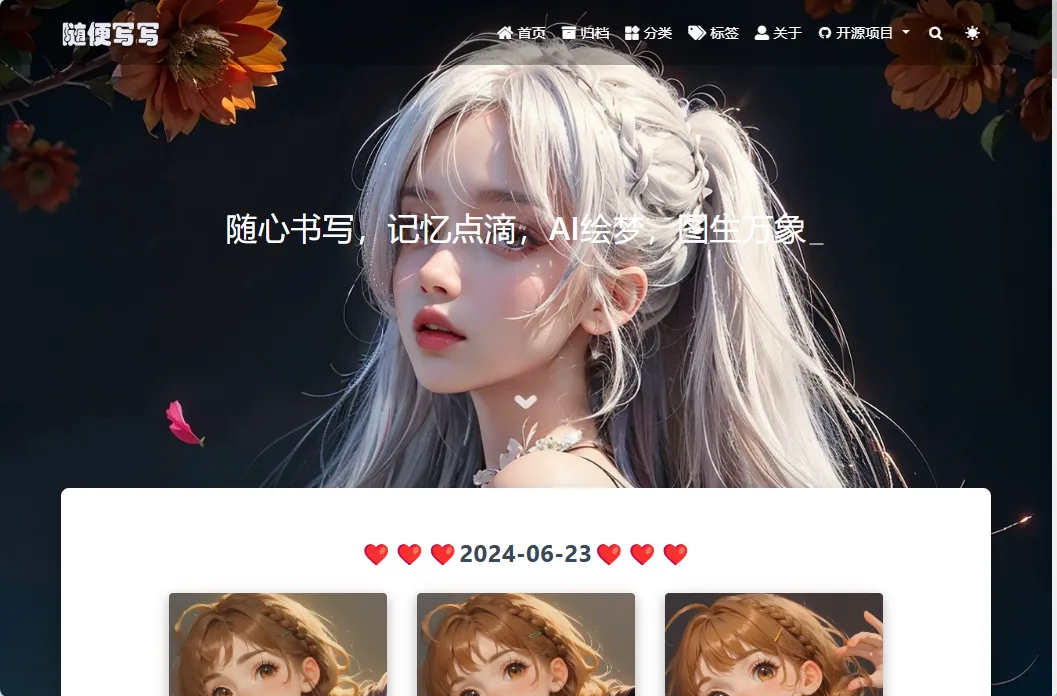
先看看最终的效果:

首屏

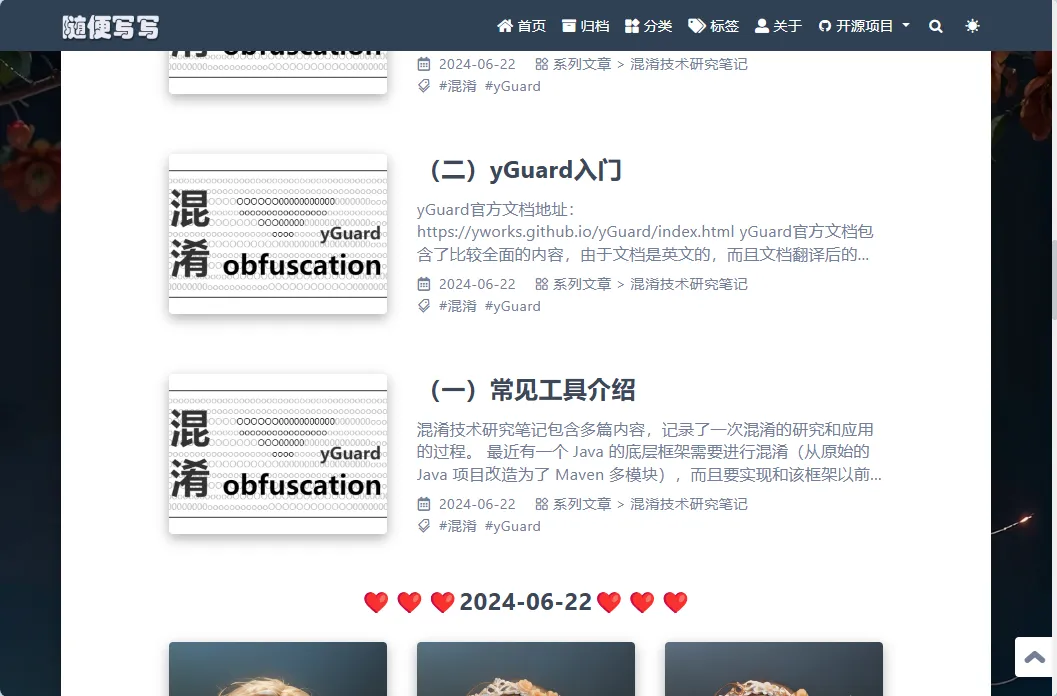
文章列表

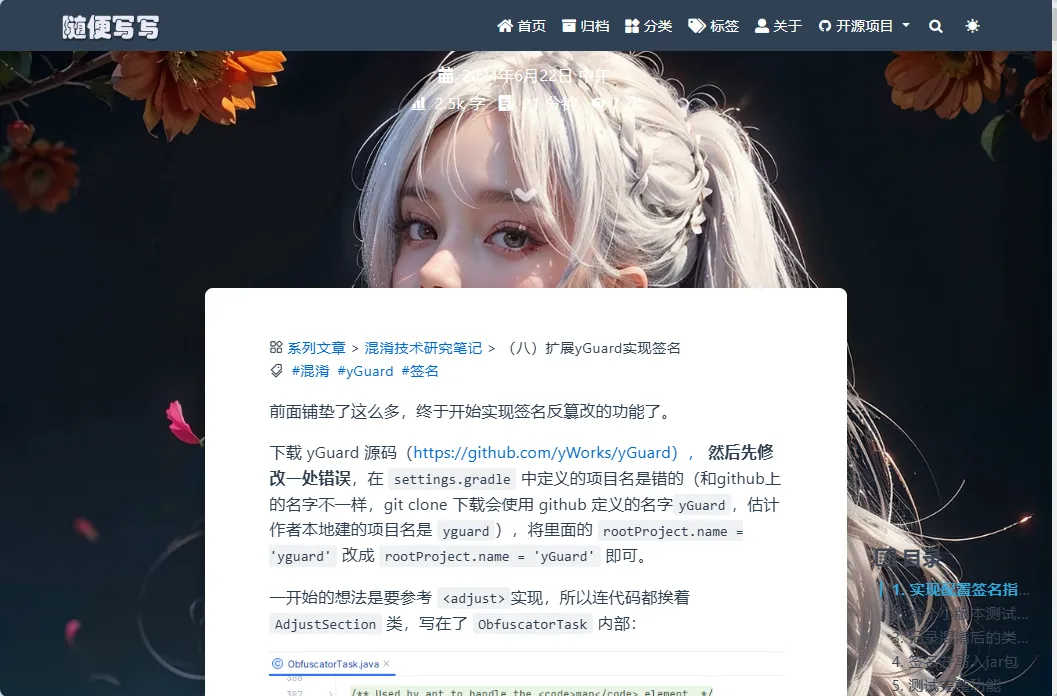
文章内容页

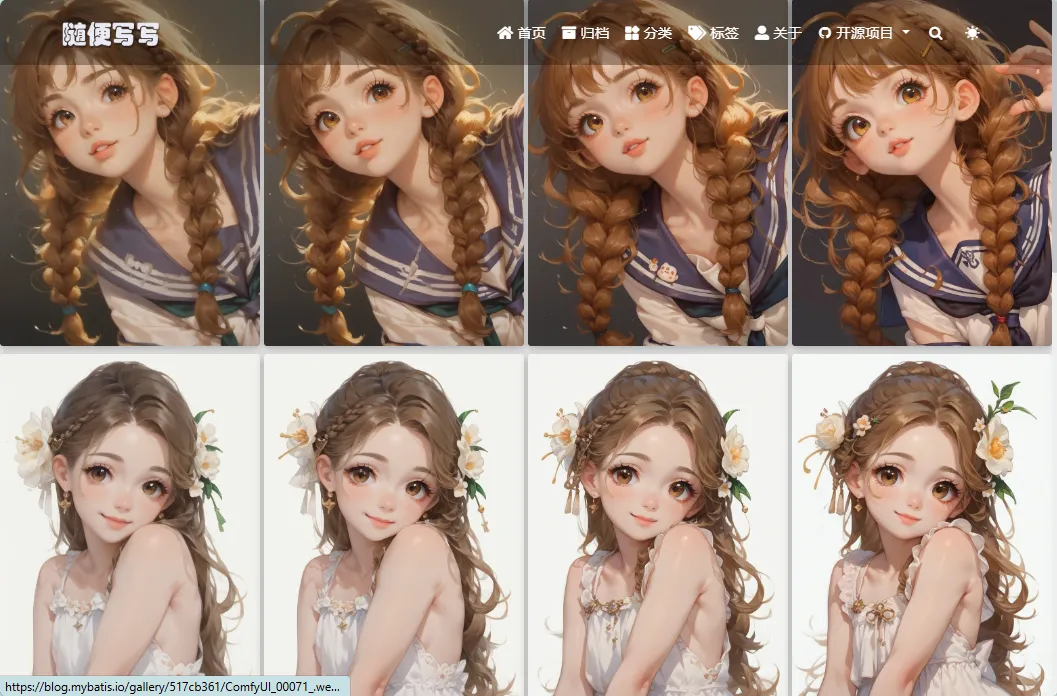
图片内容页

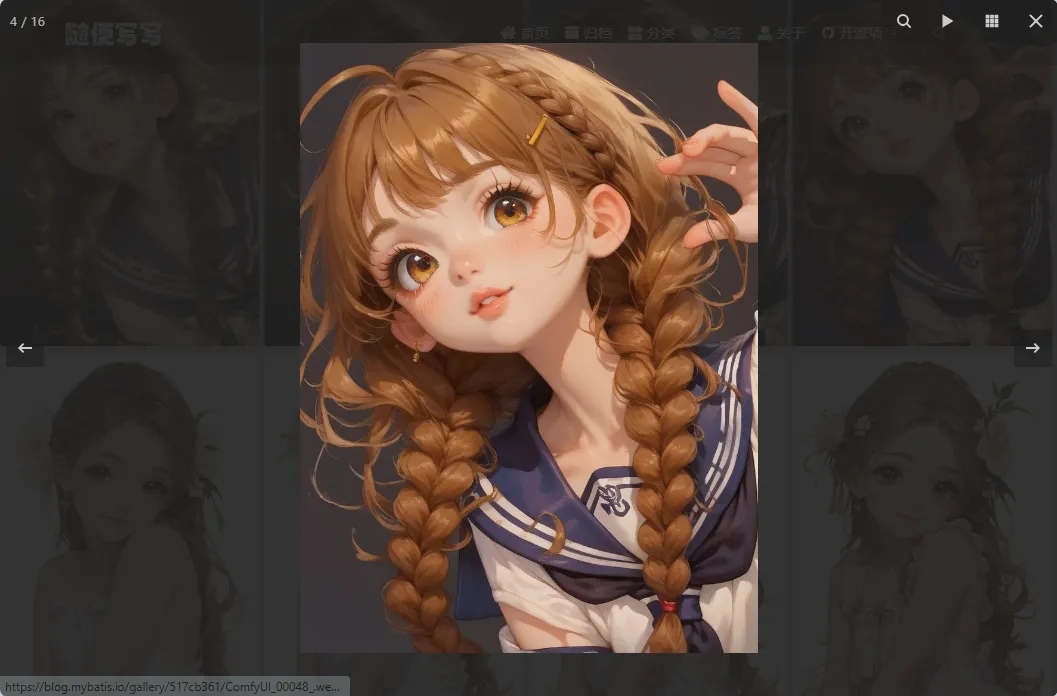
图片支持fancybox浏览
一开始切入的主题就是如何添加边栏,花了不少时间做不出好看的效果,然后就放弃了,之后就是看如何让首屏图片展示的同时多漏出一部分文章的内容,避免一打开博客还以为进入了图站。
学了hexo文档、API,再学了Stylus和EJS后,改造起来就比较容易了,原来是漫无目的的找,现在直接根据规范来找文件和改造文件。改造过程中看了这么多遍之后,感觉没有边栏也习惯了。当主题逐步稳定下来后就是如何方便写作了,如果使用 hexo new post title,配合markdown编辑器或者直接用vscode写博客,会很繁琐,下一篇就介绍一下如何方便快捷的写博客,以及配合github action实现每日自动发布AI图。